Two weeks ago, we released Ulysses 2.7 with support for Touch Bar on Apple's latest MacBook Pro. When we started work on Touch Bar, we only had Xcode and some third-party apps to do very basic emulation: showing keyboard and Touch Bar on an iPad Pro, for example. You can’t fully test, even less appreciate a new input device via emulation, though. So we eagerly awaited the arrival of our own hardware.
And when it finally arrived, we only had three days between unpacking and the 2.7 release. This was barely enough to go through quick “yes, works” test-runs – and even during this time, we already realized how some of our ideas wouldn’t work that well and needed a proper revisit in due time.
So since then, we have taken another look at our initial implementation, came up with new ideas, and shuffled around some buttons and options. Today, we are releasing Ulysses 2.7.1 with an updated take on Touch Bar, and I'd like to take this opportunity to talk about the biggest changes, and our Touch Bar approach in general.
Changes to Touch Bar in 2.7.1
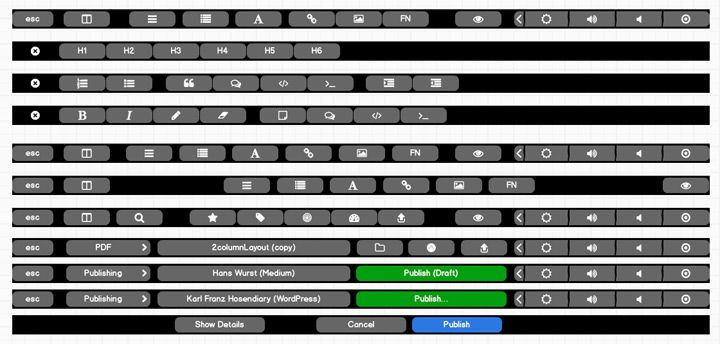
The first thing we modified was the sidebar button behavior. In 2.7, if you hit the sidebar button, we opened a menu with all the different view options. This was essentially the same menu you’d get when clicking the sidebar menu button on the window toolbar. For 2.7.1, we did two things: First, we switched to a simple show/hide toggle, so that touching the button will either hide all sidebars or show all sidebars. Second, we implemented a touch’n’hold feature – this will make the sidebars slide over and then disappear once you release your finger from the button.

The cool thing about this change is that you can now be in editor-only mode, touch’n’hold the sidebar button, navigate with the arrow keys, release the button, and be right back in editor-only mode. It sounds much more complicated then it actually is, and you need to try it to fully appreciate it. We really love the way this works now.
We also moved the attachment bar toggle to a dedicated button and added the same touch’n’hold/slide-over behavior as with the sidebars. This is great for just glimpsing at a note or quickly adding keywords, which brings me to the second major change: Listing your most frequently used keywords right within the Touch Bar.

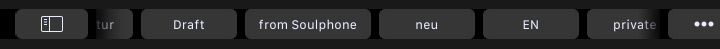
In 2.7, when you hit the keywords button while browsing the sheet list, we would just open the keywords popover, and you had to type in your keywords. In 2.7.1, we don’t open the popover at first, but instead offer a list of frequently used keywords, and you can toggle keywords on or off as you see fit. You can still enter new or seldom used keywords by hitting the ellipses button, as this will now open the popover.
The keyword list is also available when adding keywords via attachments. This makes for a rather cool workflow if combined with the spring-loaded attachment bar – again, you need to experience this on your own, words can’t fully do it justice.
Another thing you may notice: We removed the Preview button from the Touch Bar when in the editor, so we now only show sidebar toggles and markup related buttons there. This may sound like a regression, but since you can now make the sheet list slide in (via touch’n’hold of the sidebar button), Preview is still quickly available, and in a much more sensible arrangement to boot.
We believe these changes already offer a more streamlined experience when using the Touch Bar. Hope you agree.
Not Gonna Happen: Touch Bar Counters
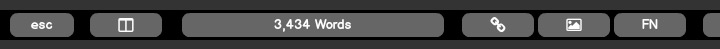
I’d now like to address the single most requested feature for Ulysses’ Touch Bar: Stats/counters while in the editor. It’s an obvious idea, too – you want counters, you don’t want them on-screen, there’s a “second screen”, why not put counters on the second screen instead of markup buttons (you know your markup)?

There are several reasons why this is a bad idea. For one, the Touch Bar is not designed as, or meant to be, a second screen. The Touch Bar is what its name and placement imply: an input device. In the very few moments where input and “display” overlap – say, when showing status via a highlighted button etc. –, it’s only meant to help with input. Having two screens to display information such as progress bars or counters means you need to constantly switch your attention from one screen to another, something Apple calls “ping ponging”, and which is to be avoided. So while it’s a nice idea, Touch Bar is simply not designed for this use.
Not Yet: Touch Bar Customization
The Touch Bar is currently available to only a tiny subset of our users. So while we’re fully aware that we could improve our Touch Bar support left and right, we have to be sensible with how we spend our time implementing fringe features. That’s not to say we’ll be neglecting Touch Bar from now on – in fact, far from it, as we fully realize its potential and have tons of cool ideas waiting to be implemented. And yes, we would als love to see Touch Bar customization, so you could fill the bar with something else then markup buttons.
But Ulysses has lots of independent views, lots of exclusive text fields, and a couple of different windows. And each of those views, fields and windows will need their own, individual implementation of the Touch Bar. Right now, given the limited availability of this new input device to our users, this can only happen on a low level, side-project type of priority. So while we know what to improve, and while we also want it to improve, improvements will come slowly, because there are more pressing (excuse the pun) issues to solve.
Yes, it’s a chicken/egg problem of sorts. You can help, though, by letting us know if and how you’re using the Touch Bar, what you like and don’t like, what you expect from Ulysses’ Touch Bar implementation, and so on.
Anyways: Have fun!