If you’re writing anything but a secret diary or notes to self, you will inevitably get to a point where you want to publish your texts, or show them to someone else. Of course, you could just hand around your iPad, but that would be awkward, wouldn’t it. So don’t you worry – Ulysses for iPad has you covered with a comprehensive export function. PDF for printing? Check! RTF to open and edit elsewhere? Double-check! HTML code for your blog? Check, check, check! With Ulysses for iPad, you’ll be able to generate all of these, and more, with just a few taps.
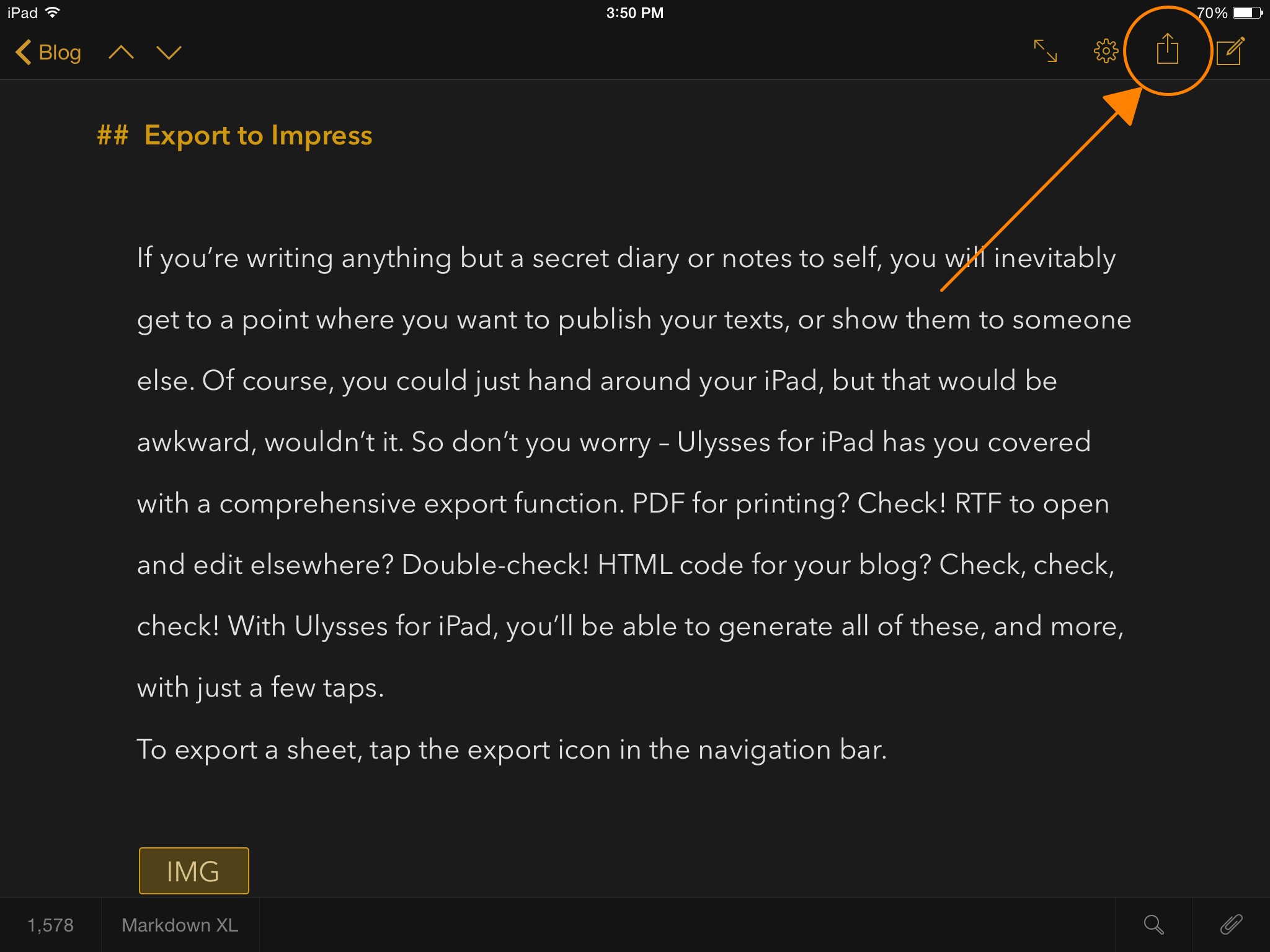
To export a sheet, tap the export icon in the navigation bar.
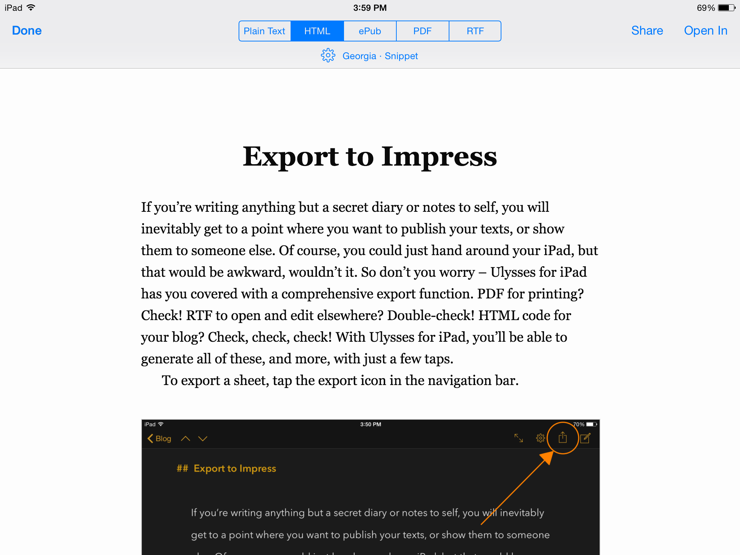
This will open the exporter. You can choose between several file formats, and just as an example, let’s have a look at the HTML export.

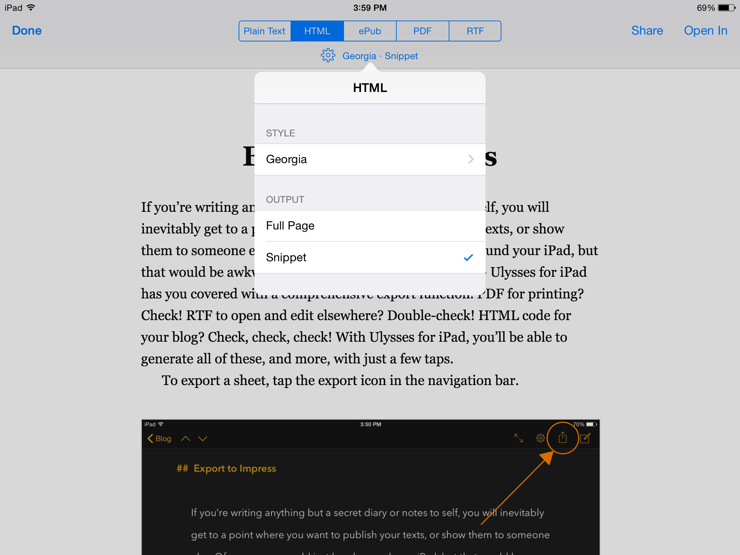
Ulysses can transform your text with all its markup into a web page with properly formatted HTML code. You’ll see a preview of how the page would look in a typical browser. If you tap the gear icon, you can switch to a different style (CSS in the case of HTML). Ulysses ships with two built-in HTML styles; if you like, you can download more on the Ulysses Style Exchange. You can also choose whether to export a full page with header and body section, or just a code snippet.

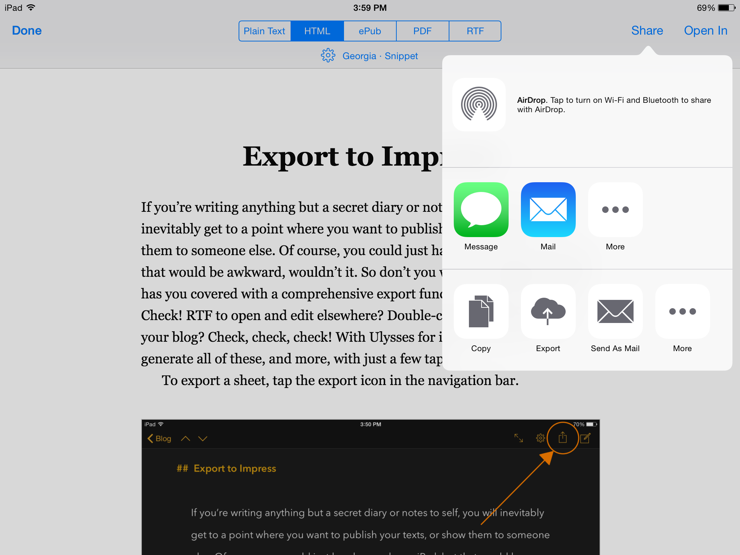
Are you happy with the preview? The Share and Open In buttons will list all available options for further processing.

To continue the HTML example: As a blogger, you may write an article in Ulysses, select HTML/snippet on export, copy to clipboard, and then paste the code into your favorite content management system. Easy, fast – and fun, hopefully.